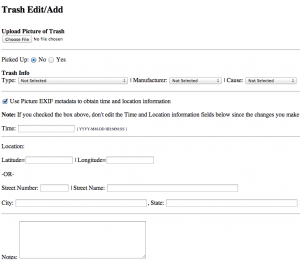
As mentioned in my Dec 26th post, I am developing with Martin over the Christmas holidays to create an input method for collecting Pick’n Run trash data via mobile device. This entails developing the infrastructure of the system, the web site for the system (so data can be viewed and accessed via a web site), and the mobile app.
Here are the tools that we are using for developing the Pick’n Run web site and mobile app:
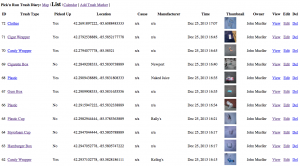
- HTML, Javascript (for showing the raw data via a web browser)
- PHP (scripting language to make the user interface, both the web site and mobile app, more intelligent)
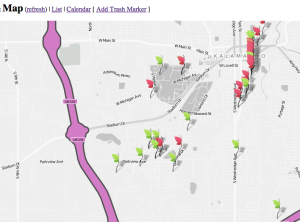
- OpenStreetMap with Leaflet (for showing the trash data on a map)
- MySQL (the database to store the trash data in)
- Android SDK (for developing for Android mobile devices)
I am using Textwrangler for my editor, and am writing on a MacBook Pro computer. Martin is using TextPad on an HP Probook 4520s computer notebook.
Any graphics that will be created for the site will be generated by GIMP (note: the first versions will not be graphically oriented — definitely text based and rudimentary to see if things work or not; there is always time in the future to make the design of the web site and mobile app more appealing visually).
The first version of the mobile app will be built for Android mobile devices (which will be done by the Jan 3rd deadline). We are focusing on the Android mobile devices first since Martin and I have Android deices. A mobile application iOS (Apple mobile devices) can be developed in the future.
We will be pushing code to the following locations if you want to see the development in action (maybe you will be willing to provide feedback on the minimal viable product):
- For website development: http://website.picknrun.com
- For mobile development: http://mobile.picknrun.com
Other items we are looking to make the system more useful:
- Graphhopper (to show the run routes layer on the map)